Why adding tags to your website doesn’t have to be a horror show
With Halloween around the corner, you will probably be asked: Trick or Treat? When it comes to fiddling around in your website’s HTML, that is more often than not going to be TRICKy.
You will inevitably be tasked with adding ‘tags’ or tracking code to your website at some point. This can range from Google Analytics code, event tracking or the code required to run your marketing automation software.
Tracking code is a snippet of JavaScript that collects data and sends it to 3rd party systems. For example, data can be sent to Google Analytics, which gives you powerful insights into visitor demographics and behaviours.
One of the problems is putting tracking code in the right place within the HTML and on the right pages. People tend to look at HTML as a foreign language, and frankly, it is. Fortunately, most of you who own a website will have a web developer to implement these tracking code requirements. So there is no issue, right? Well there are a couple:
- The more tags you add to your site, the slower your website becomes. Not only is this a user-experience issue, but Google will rank you lower as a consequence.
- A common complaint is that it takes time (weeks or months) for updates to the tags on your website to be made. Thus making you dependent on your web developer’s availability. Lost time = lost data & lost conversions. Wouldn’t it just be easier and quicker if you could add the tag?
Here’s your TREAT…
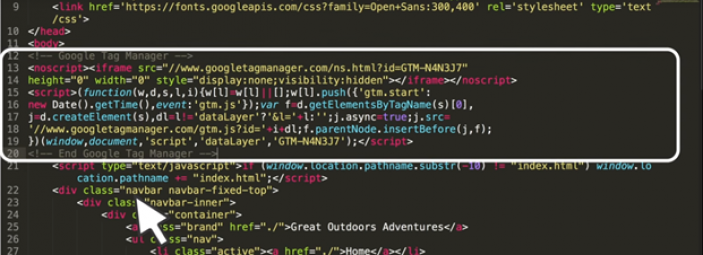
Google Tag Manager
The answer is Google Tag Manager. Simply, Google Tag Manager is the home for all of your existing tags, and you can manage these tags without dipping into your website’s html.

The only code you will need to add to your html is the Google Tag Manager snippet itself – which should be placed immediately after the body tag.
Once that snippet is in place you can fire your web developer… (don’t really do that, they come in pretty handy)
There are plenty of how-to guides on setting up and implementing Google Tag Manager, so I’m not going to repeat the process here. What I am going to focus on are 5 key reasons why you should look at Google Tag Manager.
- Future-proof your website: As I touched upon earlier, the more tags you have on your site the slower your website becomes. When Tag Manager first came onto the scene in 2012, it was reported that many large companies had around 15-20+ tracking tags. Think about what that number might be today? Adopting Google Tag Manager now will prevent the day where your website becomes too slow and you are rushing to get it fixed.
- Easier to manage: Beyond the fact you can now deploy your own tags, you can add members of staff to Tag Manager, avoid adding new tags manually to your HTML, and automatically publish new tags live to your site, all from within tag manager.
- Automatic back-up: Ever made a mistake adding code to your website? With Tag Manager every time you publish a change it creates an archive allowing you to undo any errors.
- Preview: You can avoid errors altogether, with Tag Manager’s preview option, testing the tags you’ve made before they go live is easy.
- Pre-defined tags: There are a number of built-in tag options making it easier to upload code snippets.
As you should now know, the benefits of Google Tag Manager lie in giving control of your website back to you. Small businesses who don’t have an internal web developer or want a quick turnaround, then Tag Manager is definitely worth considering.
If you need help with your website or digital marketing activities, give us a call.
Related Reading

Blog: How to Stop Your Email Newsletters from Going to Spam
by Darren Coleshill, 5 minute read

Blog: Why Custom URLs Are Essential for Your Business
by Darren Coleshill, 3 minute read